Coding time Compile. A tool to write code fastest.
日本語 (readme の最新版は日本語です)
- Ultra-fast coding by AST assist
- Concept
- Articles
- Users
- Quick Start
- Combine plugins
- More Examples
- Official Plugins
- Contributions
- Contributors
- License
Ultra-fast coding by AST assist

See Examples examples
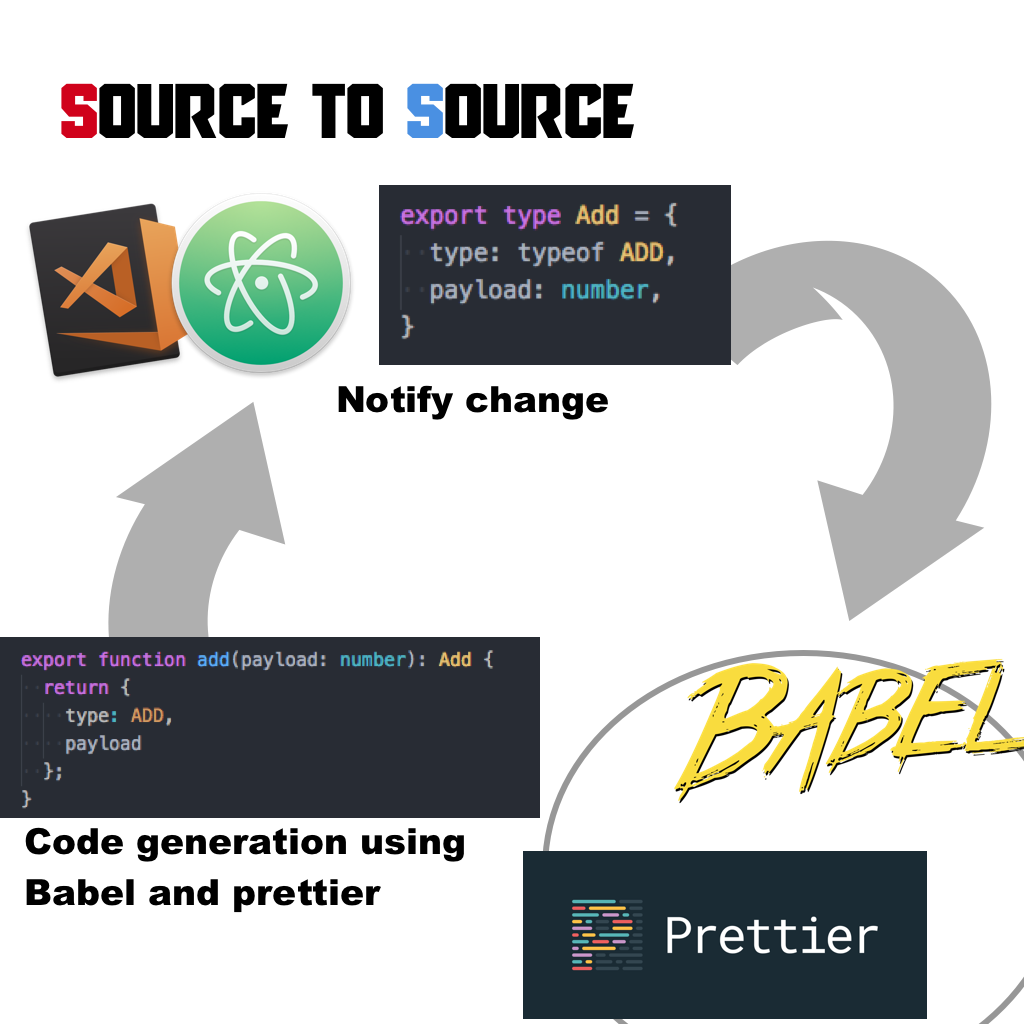
Concept
Monitor your coding and generate code in real time.
When the file names match, a single Babel plugin is executed and the formatted code is reflected in the editor.
- You can use any editor.
- Just Babel Plugin. No lock in.

Articles
日本語
Users
If your company or project is using s2s, please open a PR and add yourself to this list (in alphabetical order please)
Quick Start
This is short example.
It is enough to know the power of s2s 😃
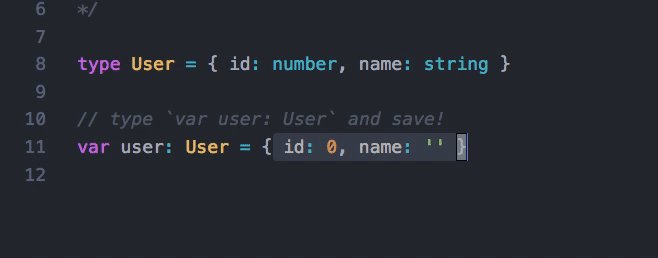
It’s a first example that s2s initialize variables with the type infomations in Flow.
Preparation
Clone the repository and install dependencies.
$ git clone --depth=1 [email protected]:akameco/s2s.git
$ cd examples/getting-started
$ yarn
Usage
Check out s2s.config.js in the root of the project. This is a setting file.
watch set an direcotry that s2s watches, and plugins set an array of the plugins.
You can write easy the file if you are familer with webpack.
For more infomations, see Config.
module.exports = {
watch: './**/*.js',
plugins: [
{
test: /.*.js$/,
plugin: ['s2s-variable-initializing'],
},
],
}
Run
$ yarn run s2s
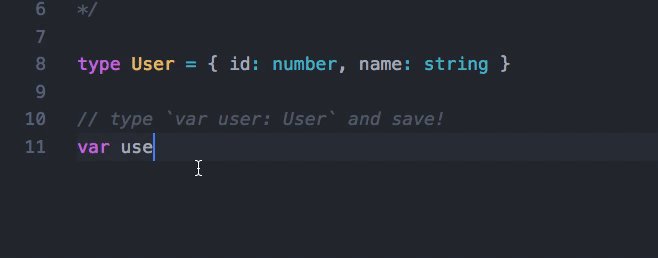
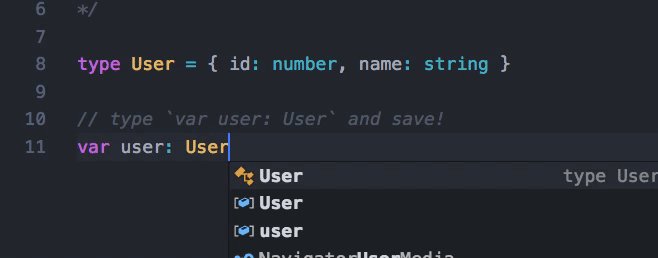
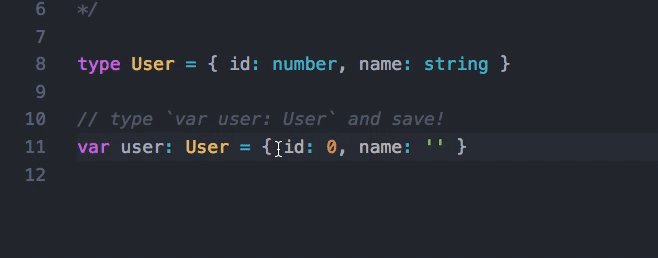
Opened src/index.js with your favorite editor, type var user: User and save it.
Would s2s generate default values?
It finishes Quick Start. Thanks!
Combine plugins
With combinations of some plugins, it makes s2s more useful.
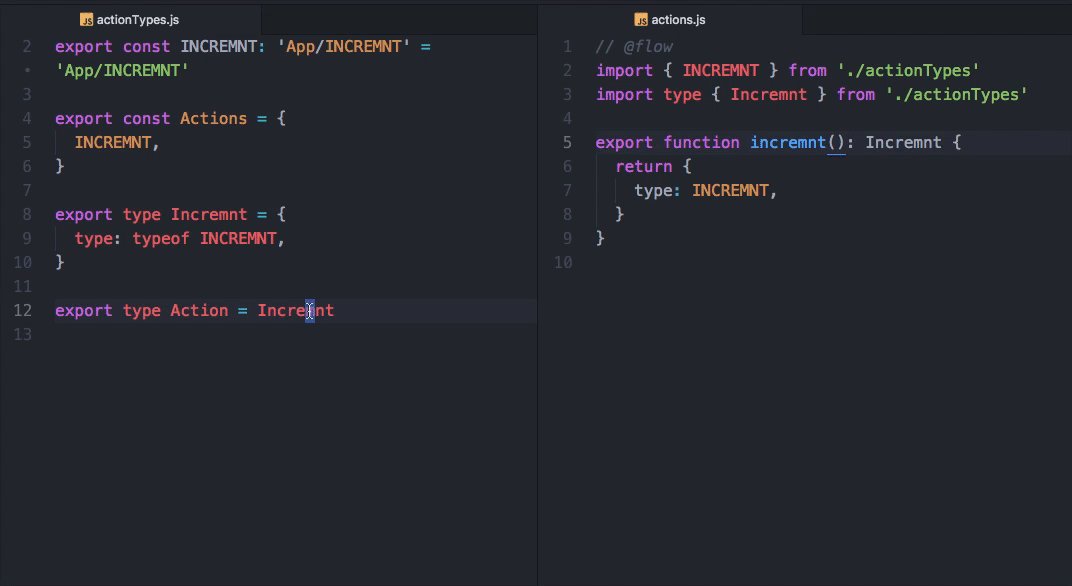
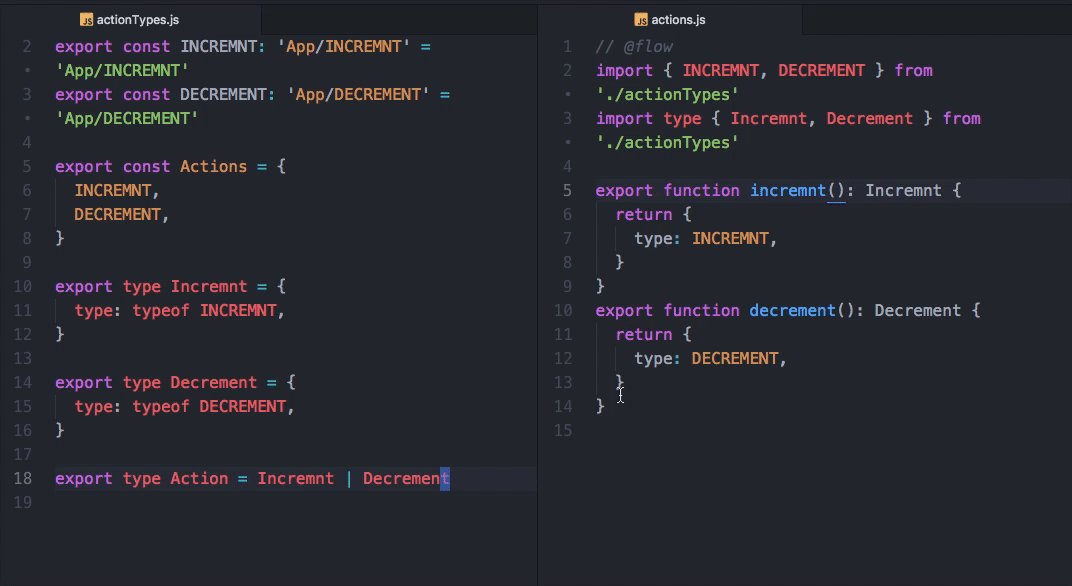
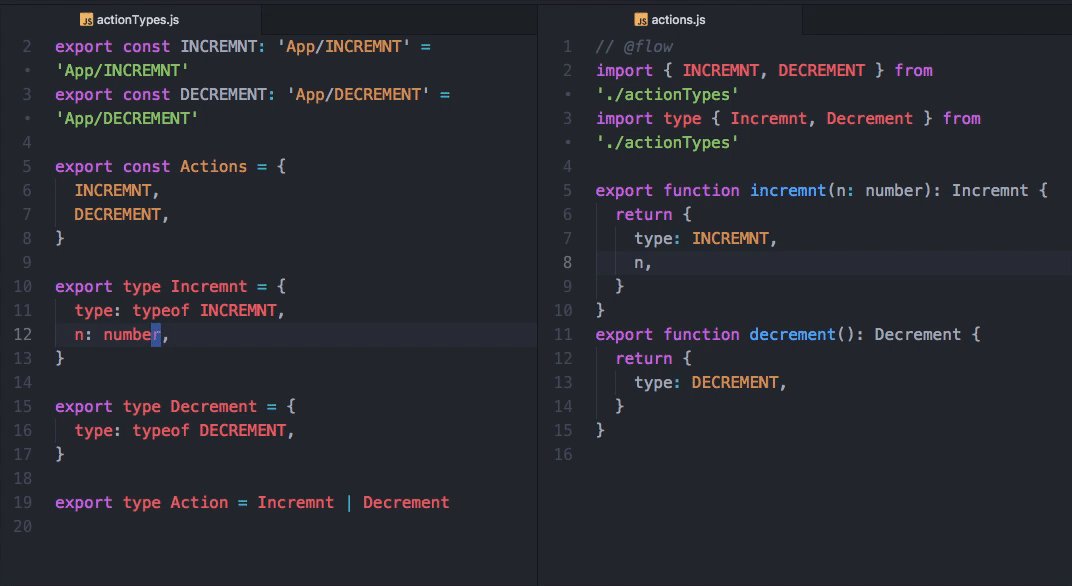
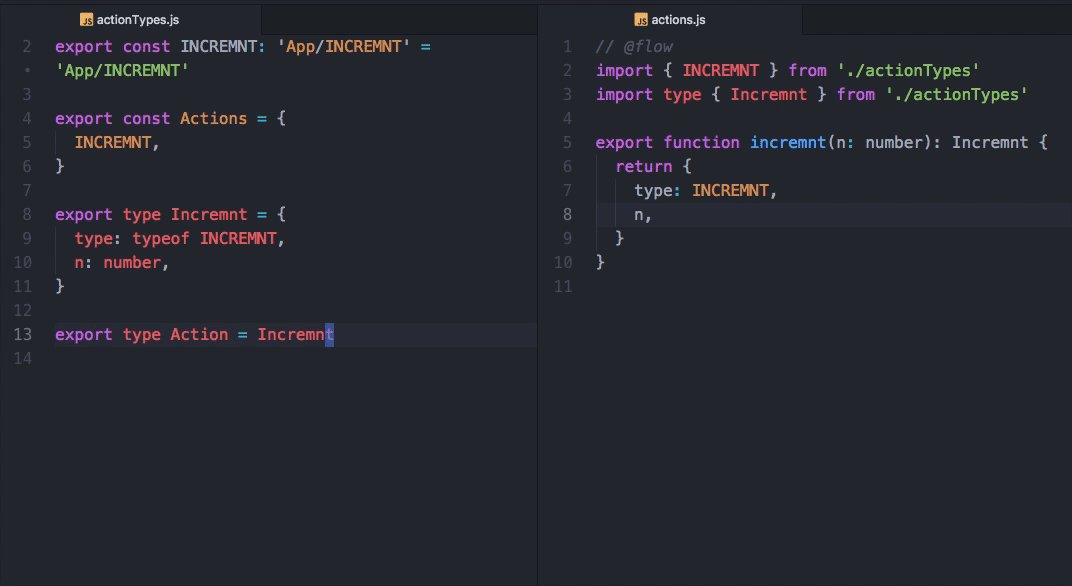
This example is that s2s generates an constant of Action and an Action Creator, a Reducer, a test of Reducer when you wrote the definition of the type of Action.
More Info? See Examples.
More Examples
- Shopping Cart Combination of Redux and Flow.
- cndlhvn/s2s-redux-actions-sample redux-actions + redux-saga.
More Info? See Examples.
Official Plugins
- babel-plugin-s2s-action-types
generate redux action types - babel-plugin-s2s-action-creater
generate redux action creater - babel-plugin-s2s-action-root
compose flow + redux action types - babel-plugin-s2s-state-root
compose flow + redux state types - babel-plugin-s2s-reducer-root
compose redux reducer - babel-plugin-s2s-reducer-test-case
create reducer test using switch/case
Contributions
For all contributions we are always welcome. and we are working with all-contributors Specifications in this repository.
If you contributed our project with writting a code and test, then type this command.
$ yarn run add-contributors <GitHub Username> code,test
If you contibuted our project with adding documents and fixing them, then type this command.
$ yarn run add-contributors <GitHub Username> doc
For more infomations, refer all-contributors.
We will be welcome your contributions!
Contributors
Thanks goes to these wonderful people (emoji key):
akameco 💻 ⚠️ 💬 🤔 🚇 |
elzup 🤔 💻 |
erukiti 📝 💻 ⚠️ |
asciian 📖 |
kamijin_fanta 💻 📖 |
pocketberserker 📖 |
ygkn 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
License
MIT © akameco