Lazy load Angular Elements (or any other web components / custom elements ) with ease!
ANGULAR EXTENSIONS ELEMENTS
The easiest way to lazy-load Angular Elements or any other web components in your Angular application!
by @tomastrajan
Documentation
Quickstart
- Install
npm i @angular-extensions/elements - Add
import { LazyElementsModule } from '@angular-extensions/elements'; - Append
LazyElementsModuleto theimports: []of yourAppModule - Add new
schemas: []property withCUSTOM_ELEMENTS_SCHEMAvalue to@NgModuledecorator of yourAppModule - Use
*axLazyElementdirective on an element you wish to load and pass in the url of the element bundle
Example of module implementation…
import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { LazyElementsModule } from '@angular-extensions/elements';
@NgModule({
schemas: [CUSTOM_ELEMENTS_SCHEMA],
imports: [BrowserModule, LazyElementsModule],
declarations: [AppComponent, FeatureComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
Example of component implementation
import { Component } from '@angular/core';
@Component({
selector: 'your-org-feature',
template: `
<!-- will be lazy loaded and uses standard Angular template bindings -->
<some-element
*axLazyElement="elementUrl"
[data]="data"
(dataChange)="handleChange($event)"
>
</some-element>
`,
})
export class FeatureComponent {
elementUrl = 'https://your-org.com/elements/some-element.js';
data: SomeData;
handleChange(change: Partial<SomeData>) {
// ...
}
}
Supported Angular versions
Library was tested with the following versions of Angular and is meant to be used
with the corresponding major version ("@angular/core"": "^15.0.0" with "@angular-extensions/elements": "^15.0.0" ).
- 9.x (full IVY support, using renderers so careful with SSR)
- 8.x (partial IVY support,
axLazyElementworks butaxLazyElementDynamicdoes NOT work with IVY) - 7.x
- 6.x (eg
npm i @angular-extensions/elements@^6.0.0)
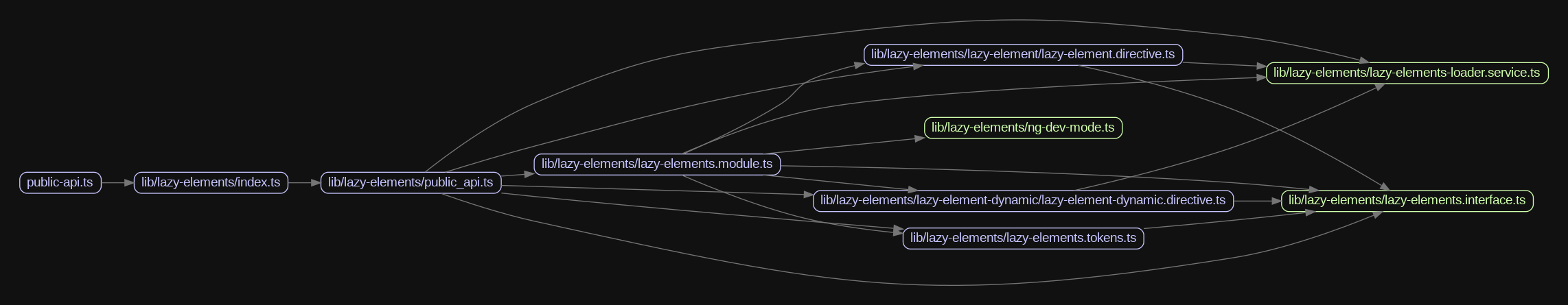
Internal dep graph

Become a contributor
Missing a feature, found bug or typo in docs?
Please, feel free to open an issue
or submit a pull request to make this project better for everyone! 🤗
Sponsors
Are you currently working in an enterprise polyrepo environment with many applications and found yourself thinking you could provide so much more value only if you had better overview to plan, track progress and just get things done?
Try Omniboard, the best tool for lead software engineers and architects
that helps them to get an overview to drive change in enterprise polyrepo environments by querying and tracking all their code bases!
The free plan let’s you get a full overview of all your projects with your first dashboard, tracking up to 3 different things!





